Page Types & Structure
Define and structure your page contents with YAML
Page YAML
Every page in a Quire publication starts with a block of . The three core attributes used to define every page are title, layout, and order. All page YAML, no matter how many attributes it has, goes between a set of three dashes at the very top of the page.
---
title:
layout:
order:
---
YAML information is often found in multiple places through your publication, so for example, if you need to make a change to an essay title that appears in the top navigation, sidebar menu, contents pages, running footer, or the essay itself, that change will need to be made in the page YAML of the essay .md file.
Much more information about the page than just these three attributes can be included. A more complete example is:
---
label:
title:
subtitle:
short_title:
object:
- id:
contributor:
- id:
abstract:
layout:
presentation:
order:
---
For more details on this full list of possible attributes that Quire can use in page YAML, see the Page API section of the Developer documentation.
Define Page Types
layout:
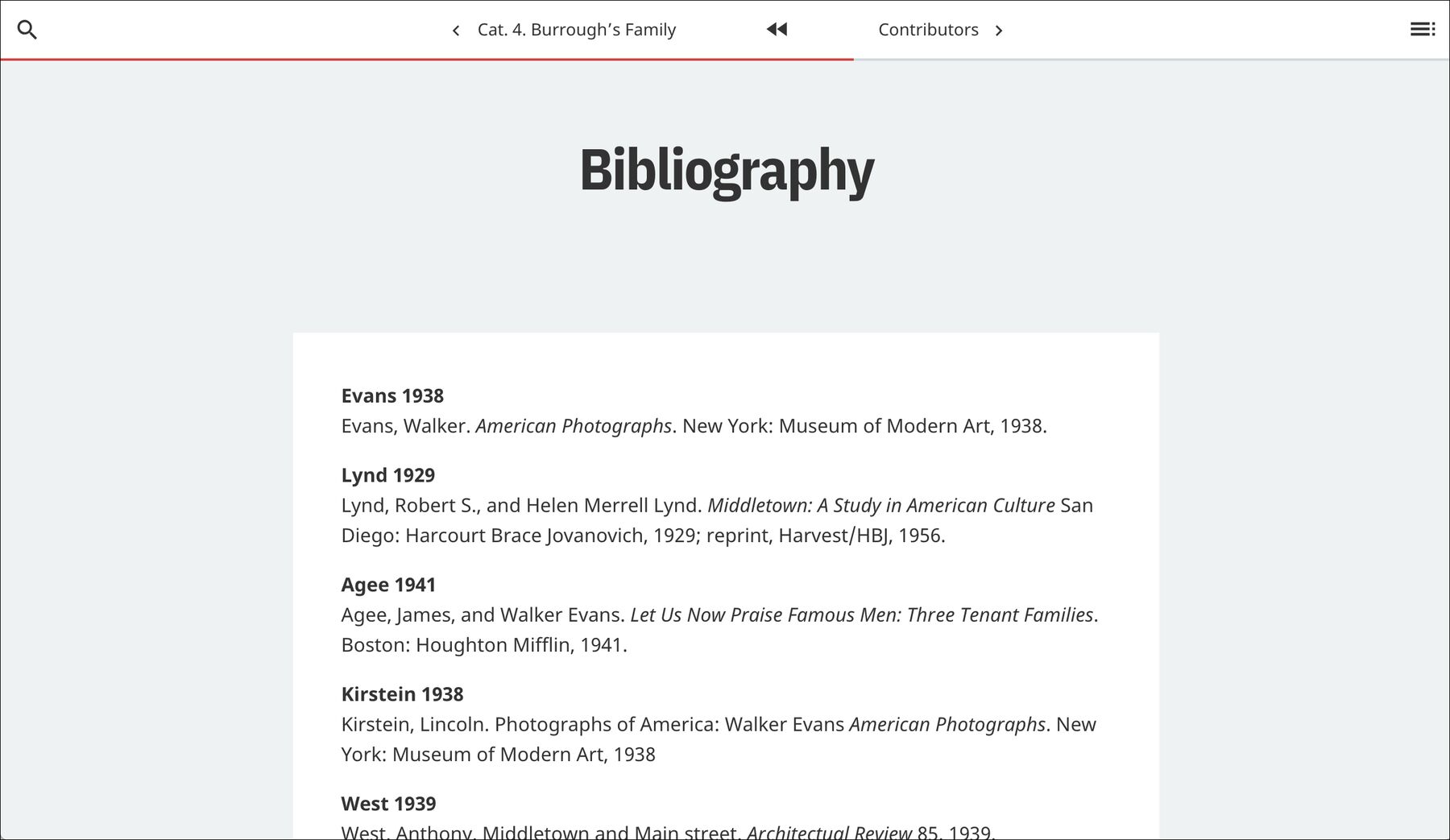
The page layout must be one of six possible values: page, essay, entry, cover, table-of-contents, bibliography, splash, and objects-page. If left blank, or if any other value besides these six is entered, the layout type will default to page.

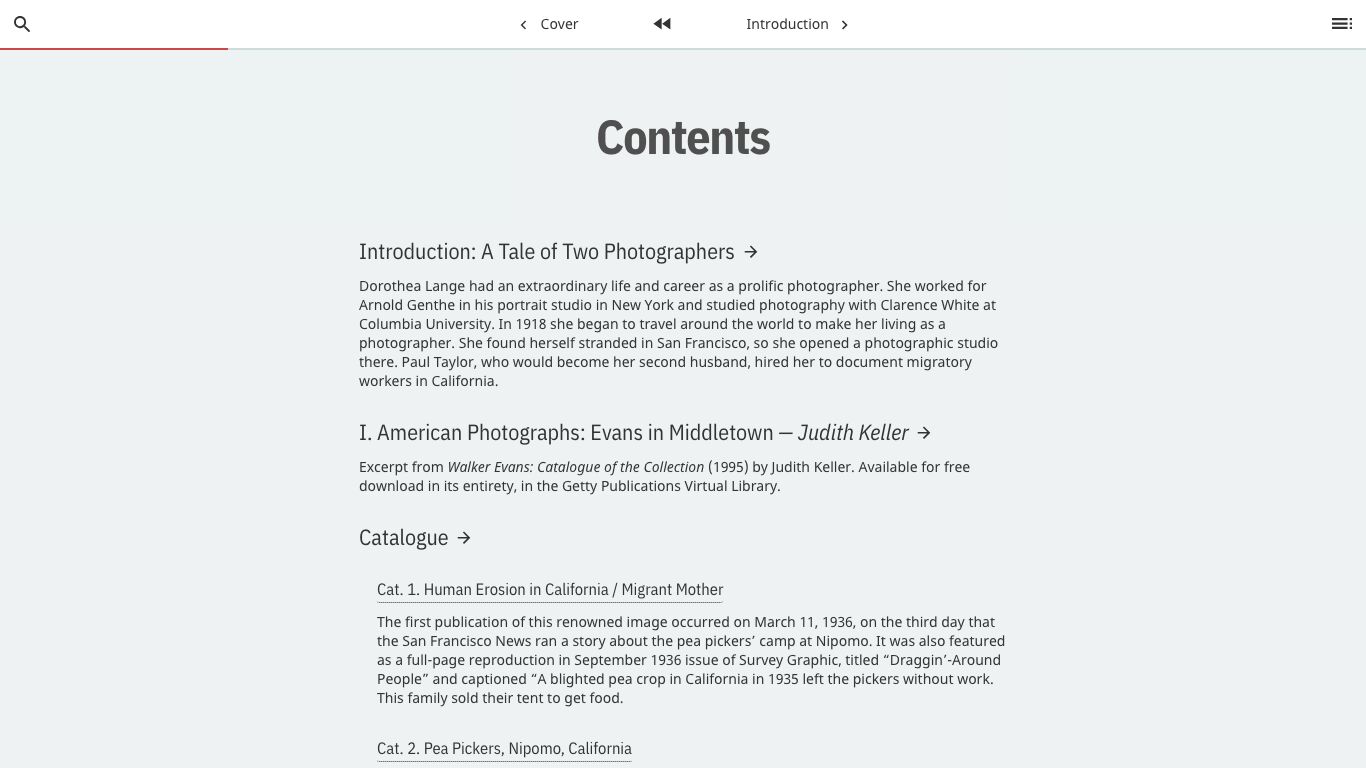
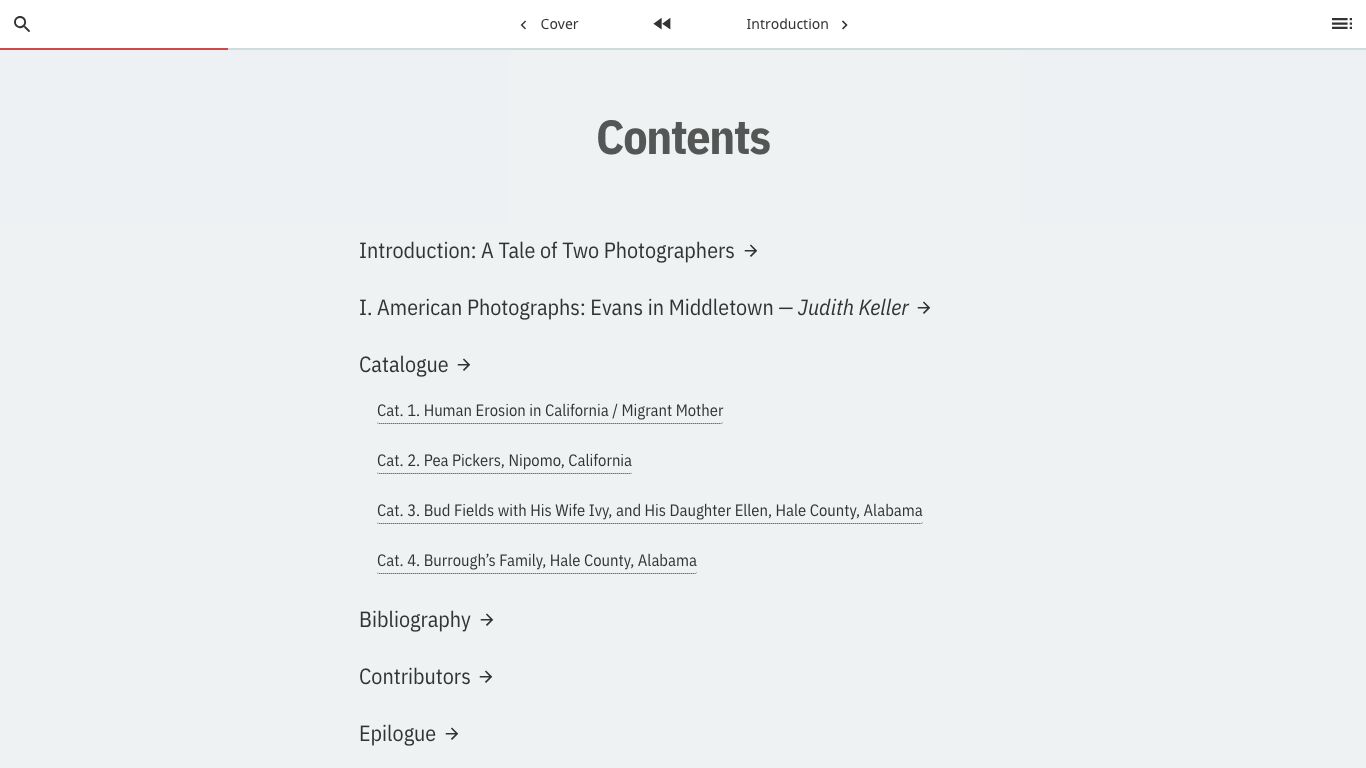
layout: table-of-contentspresentation: list (default)The default table of contents page showing the title, subtitle and contributors for each main page and sub-section page. This page type automatically creates a table of contents for your entire publication, or for a section of your publication when used inside a sub-directory.

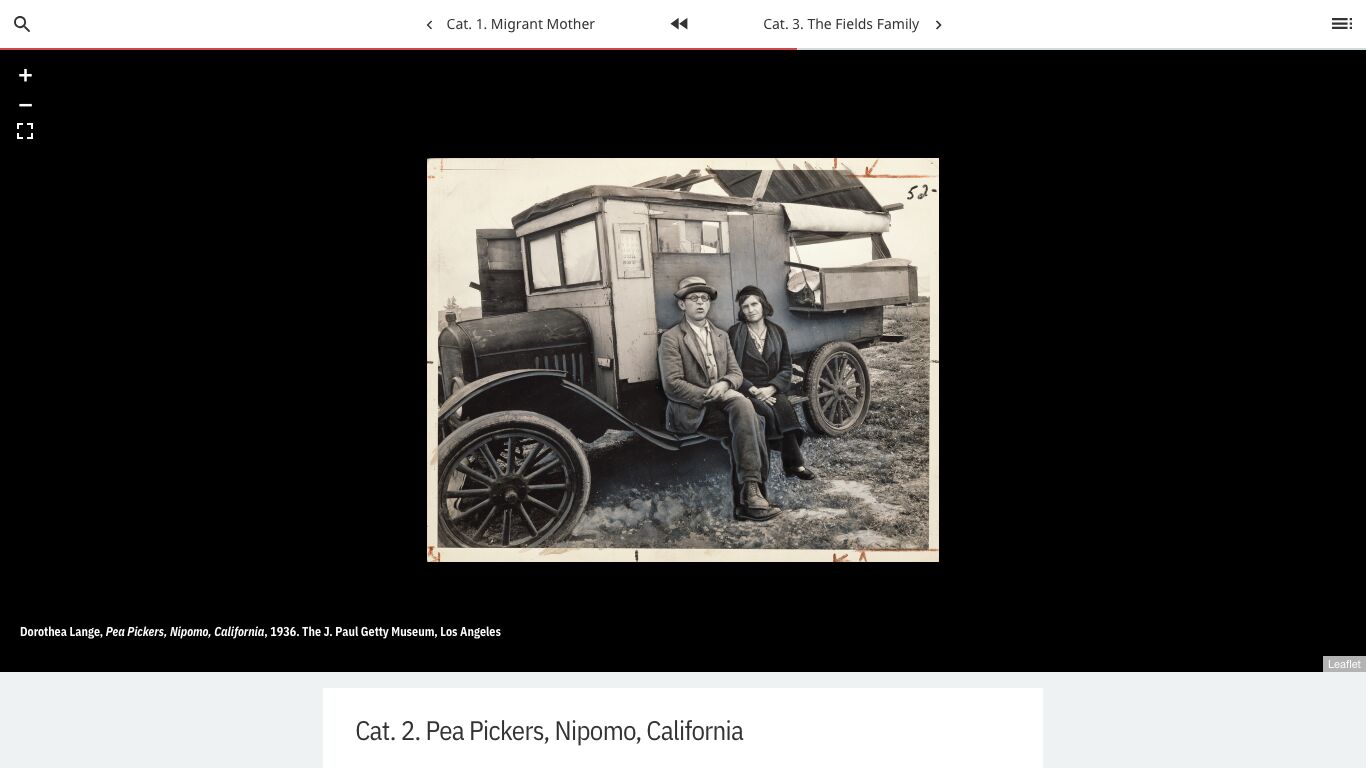
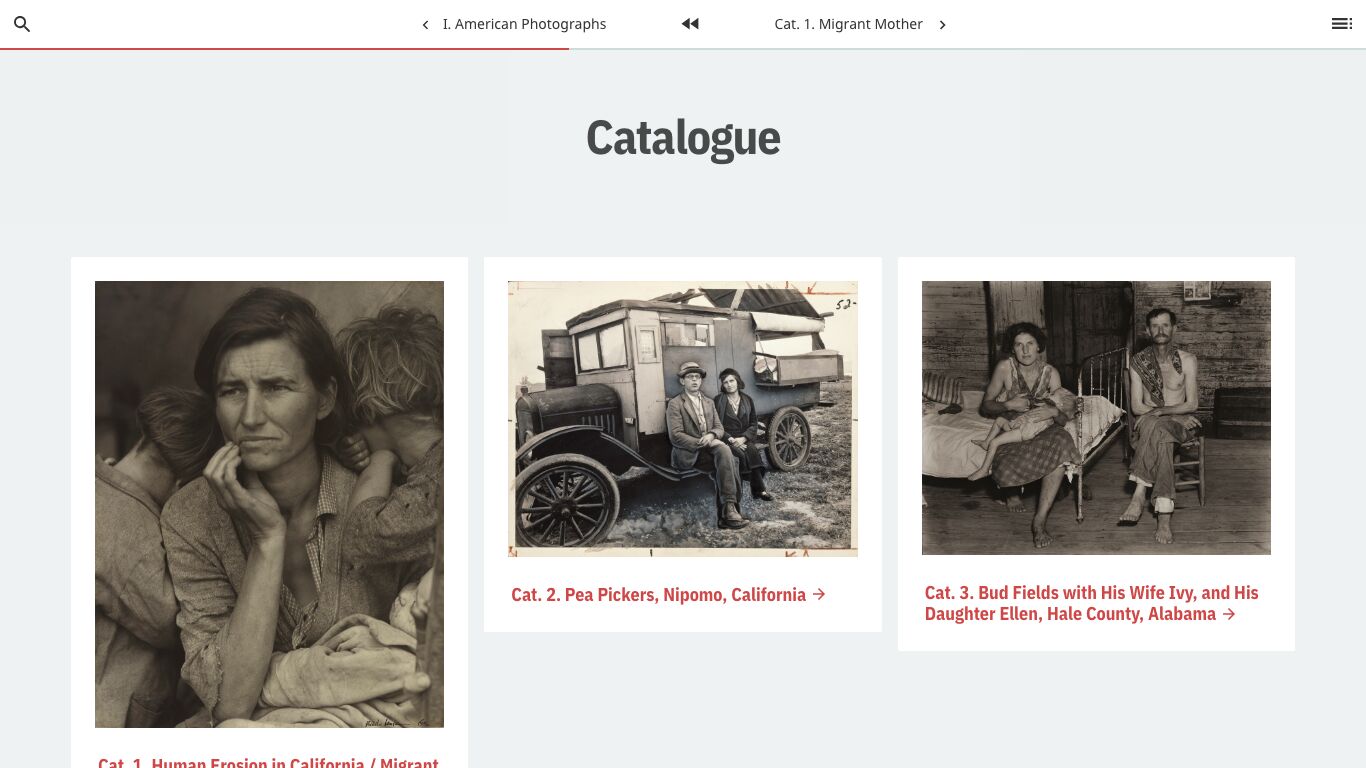
layout: table-of-contentspresentation: gridA visual grid version of the table of contents. Displays an image if one is specified in the page YAML or if the page is an object entry page. Table of contents page types can also be used within sections to display the contents of that section, in this case, the Catalogue section.

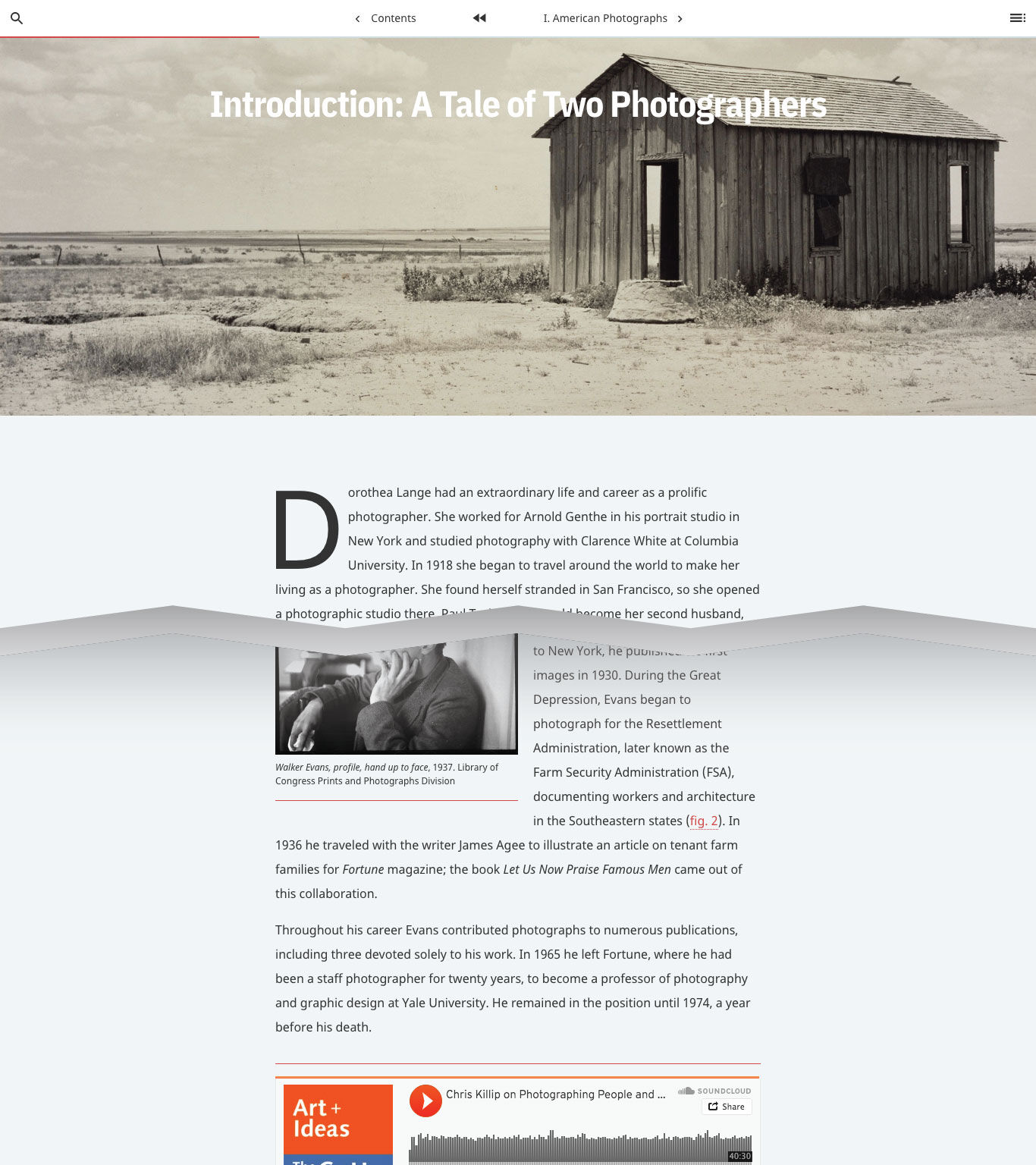
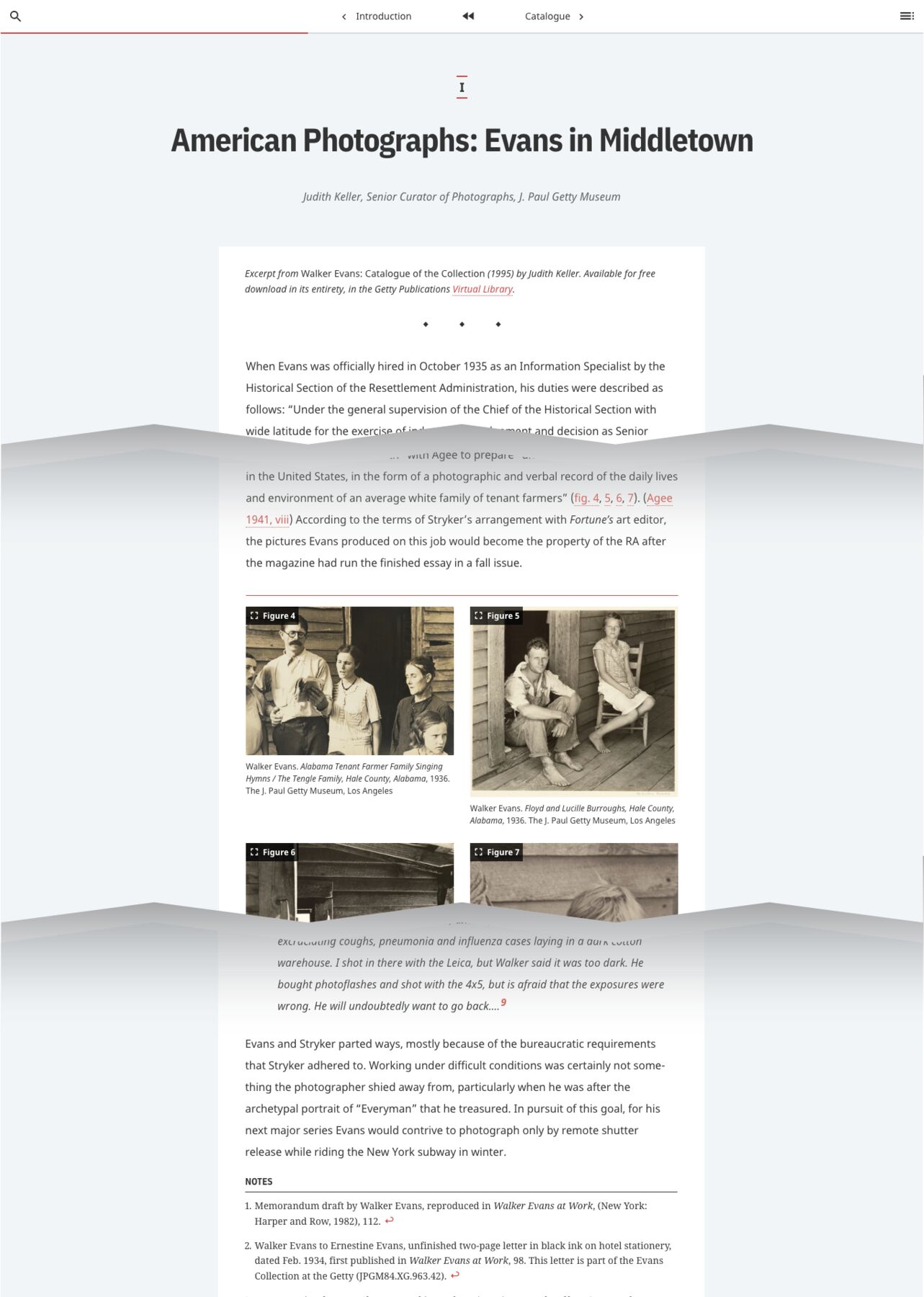
layout: essayAn essay page showing a page label, contributor, abstract, figure group, links, and footnotes. The essay is a standalone, self-contained article in a periodical or collected volume. This is also reflected in the metadata embedded in the page, which will include more page-specific information than a typical publication page, whose metadata will instead point to the publication as a whole.
Along with layout, Quire pages can also have a presentation style. These are applied specifically to the table-of-contents and entry page types to give further control over the layouts of those pages.
layout: table-of-contents
presentation: list (default) | brief | abstract | grid
layout: entry
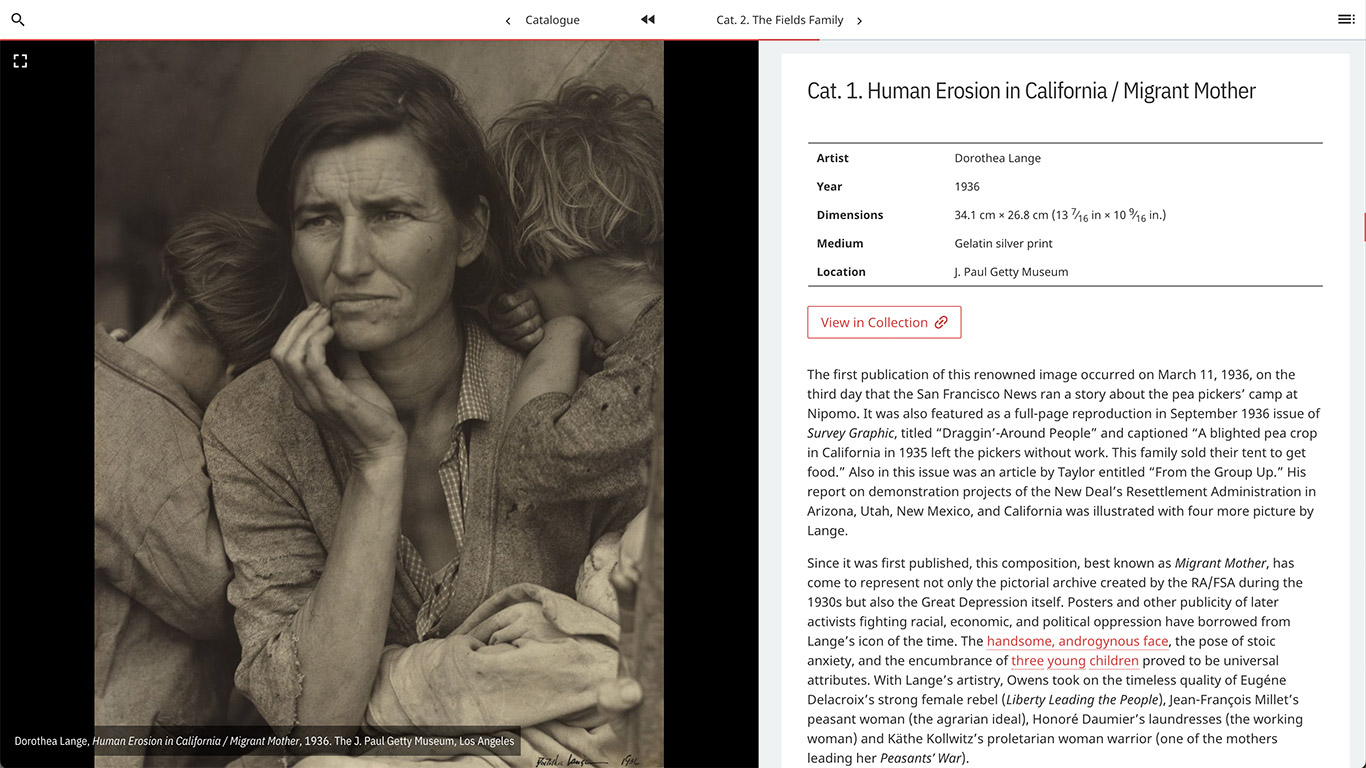
presentation: landscape (default) | side-by-side
Create Sub-sections
A Quire publication can have sub-sections, created by nesting a group of one or more pages inside a sub-directory within the main content directory. Sub-sections are helpful for grouping information within a publication, for example, a “catalogue” sub-section in a collection catalogue would include all the relevant collection objects.
Sub-section Landing Pages
To add a sub-section to your project, create a new folder within the content directory and include an index.md file along with all the other .md files. The index.md file will serve as the landing page for the section. Depending on the layout chosen, this landing page will automatically have a list of essays or objects included in that section. You can also add additional text at the beginning of the landing page, as with any other .md file.
📁 content
📄 index.md
📄 contents.md
📄 introduction.md
📁 part-one
📄 index.md
📄 chapter-01.md
📄 chapter-02.md
The index.md file can have one of two different layout types, either table-of-contents or objects-page. Here are examples of the page YAML that might be found incontent/part-one/index.md the landing page of a sub-section called “Part One”:
---
title: Part One
layout: table-of-contents
presentation: list
order: 9
outputs:
- pdf
- html
---
---
title: Part One
layout: objects-page
order: 9
outputs:
- pdf
- html
---
See the Collection Catalogue section of this documentation to learn more about the objects-page layout.
Files named index.md, always inherit the URL of their parent directory. For example, if you have a content/sub-section/index.md file, and your project is hosted at the domain my-project.com, the URL for the landing page will be my-project.com/sub-section/.
If you want to have a sub-section without a landing page, you can add outputs: none to the page YAML of the index.md file.
The title of the index.md file will be what appears in your project’s menu and table of contents.
Organize Pages in the Right Order
order:
In the following example of a publication outline, we’ve listed the files and directories as we would like them to appear in the publication’s table of contents.
📄 contents.md
📄 introduction.md
📁 part-one
📄 index.md
📄 chapter-01.md
📄 chapter-02.md
📁 part-two
📄 index.md
📄 chapter-03.md
When looking in the actual content directory on your computer or in your text editor, however, they will almost certainly not appear in this order. More likely, they’ll appear alphabetically or by date modified, which is also how Quire will order them when building and previewing your publication. You can adjust this by assigning a numerical order to each page in its page YAML.
The page order is a number and will determine the order in which the page appears in the publication. For example, the contents.md file in the example above, the second page in our book, would be order: 2.
Numbering should be unique, and use sequential whole numbers, but it can skip numbers. So, if there’s no page with order: 3, Quire will proceed to look for the next number. Intentionally skipping numbers in your sequence can be useful to leave room for adding content later. For example, your frontmatter might start at “0”, your first section might be “100”, second section “200” and so on. This makes it much easier to add a page to an early part of your publication, without renumbering every subsequent page.
- Add
classes: [page-one]to the page/chapter where you want page 1 to start for the PDF/Print output. This is often an Introduction or first essay rather than the cover, table of contents, or other frontmatter.
Create Publication Cover Page
The way to create a publication cover page is similar to creating section landing pages. Name the .md file for your cover index.md and include the layout value of cover. The cover is usually given a page order of 1. You can also include an attribute of image on your cover page and a link to the file. For example, figures/my-cover-image.jpg. You may also want to exclude the cover from the menu and table of contents. Learn how to do that in the following section.
Like in the case of sub-sections explained above, index.md files always inherit the URL of their parent directory. The index.md file used for your cover is in the root, or top-most, directory, and so the URL for it will be the base URL where you host the site.
- Do not leave the
imageattribute blank or removeimagecompletely from the page YAML, otherwise the build will break.
Hide/Show Pages
By default, every page you create will be included in all formats of your publication (html, PDF/print, and e-book). This can be overridden by including an outputs attribute and excluding the undesired formats from the array (epub, pdf, html). For example, if you want your Copyright page to appear in the PDF and EPUB formats but not in the online version, you would only list epub and pdf as page YAML values.
outputs:
- epub
- pdf
Likewise, if you wanted to include the About page in the online version and exclude it from the PDF and EPUB formats, you would only list html.
outputs:
- html
Every page will also automatically be listed in the publication’s menu and contents pages. However, this can be overridden by setting any of the following page YAML attributes to false.
toc:
menu:
- Note that when omitting
htmlfromoutputsthe page will not be included in the linear ordering of the book or in the menu, table of contents, or search index, but it is still built. When deploying your site from the built files simply delete any unneeded ones. Read more about site deployment in the Deploy Your Project section of this guide.